上週把router的部分完成了
這週來接續著做吧~
之前有提到首頁包含
於是乎我們就開始來處理這些東西吧~
在上週元件的部分都已經建立好了
接著打開Index.vue檔, 光速來把他會用到的元件都加入進去
<template>
<div>
Index
<!--加入元件-->
<Banner />
<Rooms />
<Footer />
</div>
</template>
<script>
import Banner from "../components/Banner"; //引用Banner
import Rooms from "../components/Rooms"; //引用Rooms
import Footer from "../components/Footer"; //引用Footer
export default {
name: "Index",
components: { Banner, Rooms, Footer }, //把引用的元件加入components
data: () => ({}),
};
</script>
來看看目前的 Index頁面 長相
該出現的都有出現, 不錯![]()
接著可以開始來做畫面了~
開始做畫面之前
讓我引用一個強大的框架 - Vuetify
它可以讓我在畫面的建置變的更方便更快速 (因為本人沒有學過很厲害的css技術只好套別人的)
引用方式很簡單, 先看一下官方的Quick Start, 其中的Vue Cli install的部分
因為Vue Cli已經建立好, 所以直接跳第2步驟
//終端機輸入這個指令就可以一鍵安裝囉~
vue add vuetify
(接著是漫長的等待安裝...)
跑完之後, 會發現App.vue檔被修改了
這時候請 ctrl+z 把程式碼還原回去
之後外層div修改成v-app, 框架才會生效
//App.vue
<template>
<v-app id="app">
<router-link to="/">Index</router-link>
<router-link to="/reservation">Reservation</router-link>
<router-view />
</v-app>
</template>
然後components資料夾中會多一個Helloworld.vue檔, 可以刪掉因為用不到
安裝完就可以準備開始做畫面了~
首先從上往下第一個要做的就是Banner的部分
這裡分成3個部分
最難的當然就是第一個所以先做它吧~
先把圖檔都引用進來:
<template>
<div class="d-flex justify-space-around">
<v-img :src="imgLogo"></v-img>
<v-img :src="imgRoom2"></v-img>
<div>不想-上班</div>
</div>
</template>
<script>
import imgRoom2 from "../assets/房2.png"; //引用圖片
import imgLogo from "../assets/logo2.svg"; //引用圖片
export default {
name: "Index",
data: () => ({
//要放在data裡面才能被template拿去用喔!!!
imgRoom2,
imgLogo,
}),
};
</script>
最外層div使用Vuetify的flex
justify-space-around讓div內的3個元素可以平均分散 參考這邊
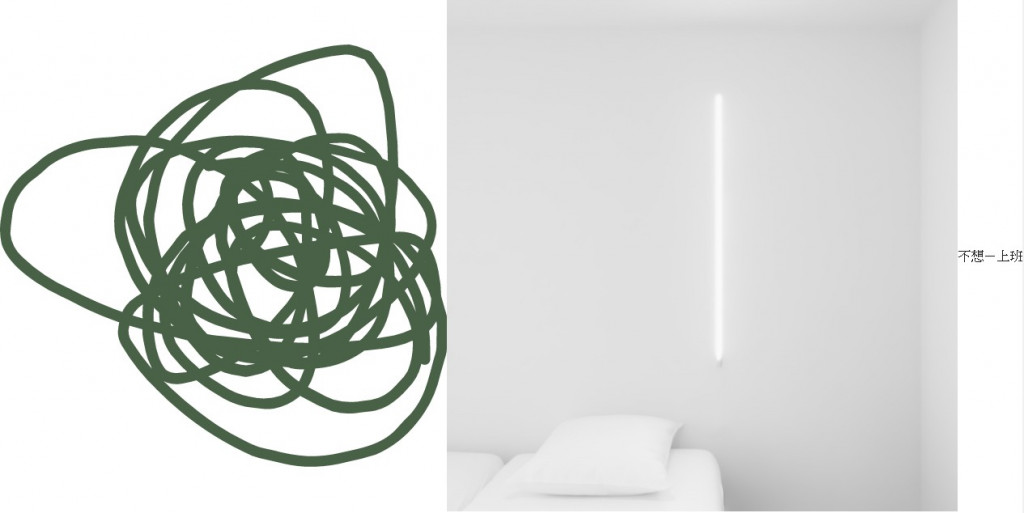
執行之後發現圖片Super大...
原來是忘了加上設計師的css:
<v-img :src="imgLogo" max-height="54" max-width="57"></v-img>
<v-img :src="imgRoom2" max-width="50%"></v-img>
正常了...
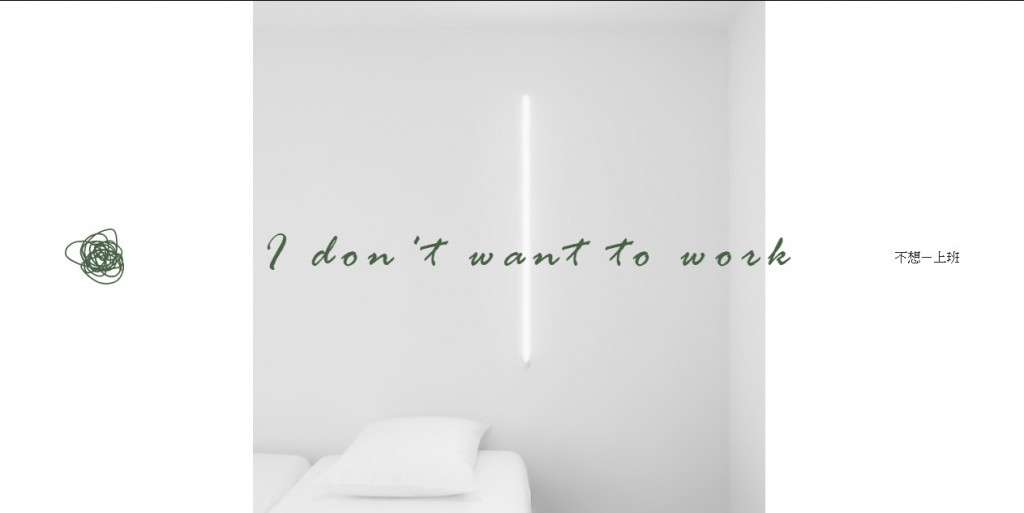
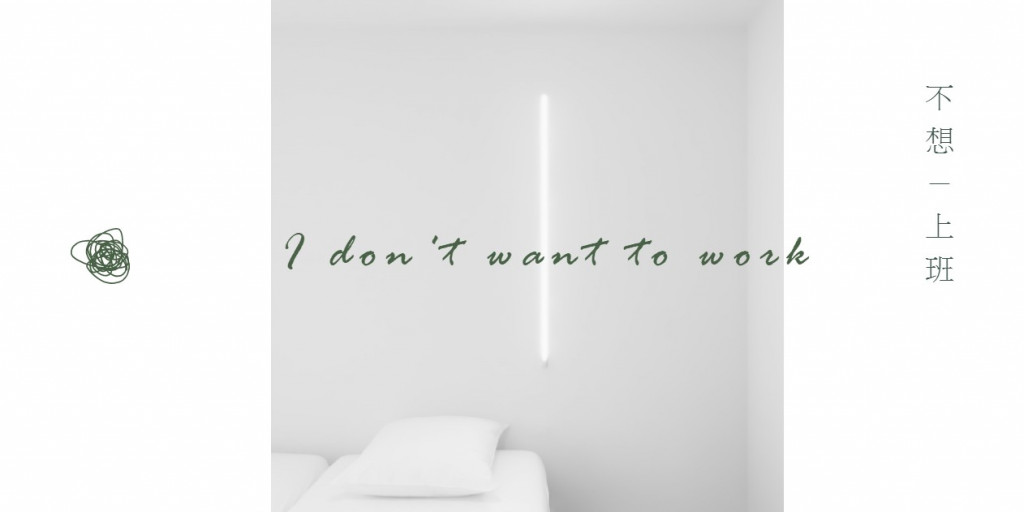
再來來加上圖片中的文字 [I don't want to work] , 然後給它一個myTitle1套上設計師寫好的屬性
<v-img :src="imgRoom2" max-width="50%">
<div class="myTitle1">I don't want to work</div>
</v-img>
.myTitle1 {
font: Italic 4.8vw Rage;
letter-spacing: 10.4px;
color: #496146;
width: 690px;
}

可以看到內容並沒有垂直置中, 而且多的文字也被蓋掉了
所以圖片這層可以加幾個class來修正一下
<v-img :src="imgRoom2" max-width="50%" class="myBanner d-flex align-center">
<div class="myTitle1">I don't want to work</div>
</v-img>
.myBanner {
overflow: visible;
}
overflow: visible 使內容超出範圍時可以正常顯示
align-center 使內容垂直置中 參考這邊
越來越成形了, 都是設計師的功勞xD
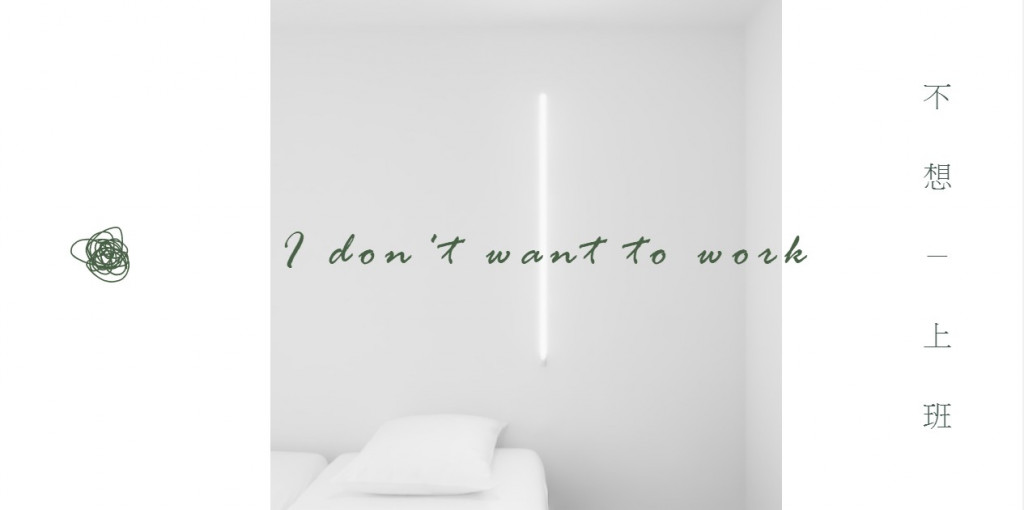
接著來改 [不想上班] 的部分, 一樣套上設計師的css 哈哈
這裡因為有限制它的寬度, 所以文字會自動換行, 最後就會呈現出垂直的文字內容~
<div class="myTitle2">不想-上班</div>
.myTitle2 {
width: 36px;
font-size: 36px;
letter-spacing: 0px;
color: #425752;
height: 352px;
}

這裡就很怪了, 設計師的css 並沒有帶出理想的效果
於是我就自行發揮, 利用flex來做出文字的分散 參考這邊
<div class="myTitle2 d-flex align-content-space-between flex-wrap">
<span>不</span>
<span>想</span>
<span>-</span>
<span>上</span>
<span>班</span>
</div>

到這最難的第一個部分就完成了~![]()
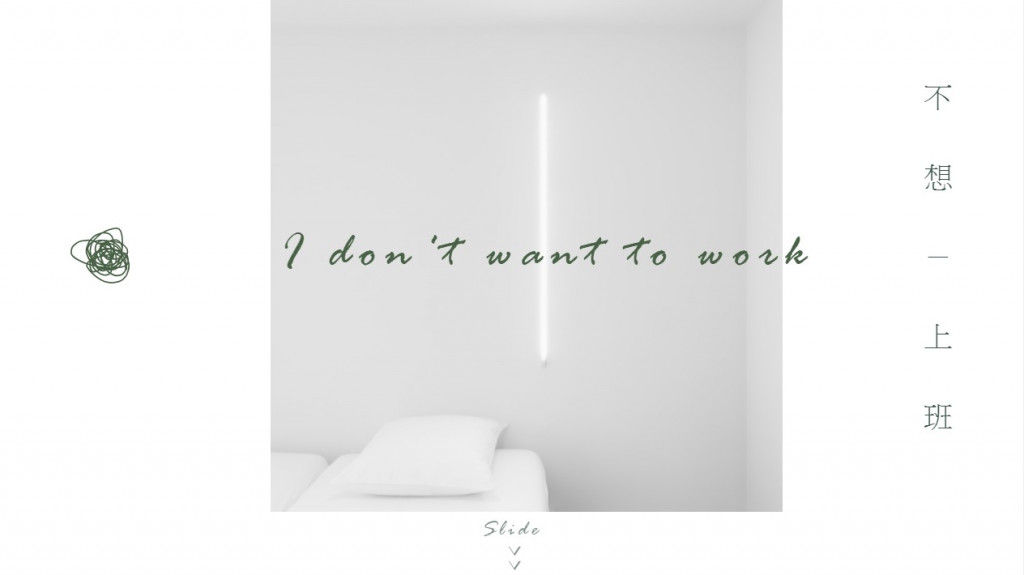
接著做"Slide"跟">>", 這裡直接套class
然後最外層用一個div把三個部分都包住(因為template只接受一個節點在裡面)
<div>
<div>
//I don't want to work圖文區
</div>
<div class="slidetext">Slide</div>
<div class="slideicon">
<span>></span>
<span>></span>
</div>
</div>
.slidetext {
text-align: center;
font: Italic 27px Rage;
letter-spacing: 4.32px;
color: #425752;
opacity: 0.66;
margin-top: 6px;
}
.slideicon {
text-align: center;
font: Italic 27px Rage;
letter-spacing: 4.32px;
color: #425752;
opacity: 0.66;
transform: matrix(0, 1, -1, 0, 0, 0);
}

這邊會看到兩個">"有點分的太開了, 所以我又自行發揮把它們兩個靠近一點
.slideicon span:first-child {
margin-right: -9px;
}
這裡要注意的是margin-right而不是margin-bottom
因為它有經過transform屬性轉過角度(本來是往右轉成往下)
然後眼尖的我有發現設計師設計的頁面, 上方竟然留了一點空白 哈
於是我在最外層div加上class讓它留白一下
<div class="main">
<div>
//I don't want to work圖文區
</div>
<div class="slidetext">
//Slide
</div>
<div class="slideicon">
//>>
</div>
</div>
.main {
margin-top: 58px;
}

做到這邊Banner結束
大腦已經燃燒殆盡了...下次再繼續吧...![]()
![]()
![]()
附上這次進度的雲端壓縮檔, 執行前記得先npm install
(更新: 有小改一點程式碼, 以文章內容為準)
有需要改進或是任何意見建議歡迎下面留言~
PS.真的該認真學一下css...
